Laravel-20181219 のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Laravel-20181219 へ行く。
- 1 (2018-12-20 (木) 22:24:55)
_ JavaScriptをBlade+PhpStormで使って書く
LaravelではJavaScript外部ファイルは/public/jsあたりに置くと思います。しかしこれは単純にJavaScriptのファイルであり、動的に生成することができません。
折角なのでBladeを使ってJavaScriptを出力してみます。
- /resources/views/hoge.blade.phpファイルを作ります
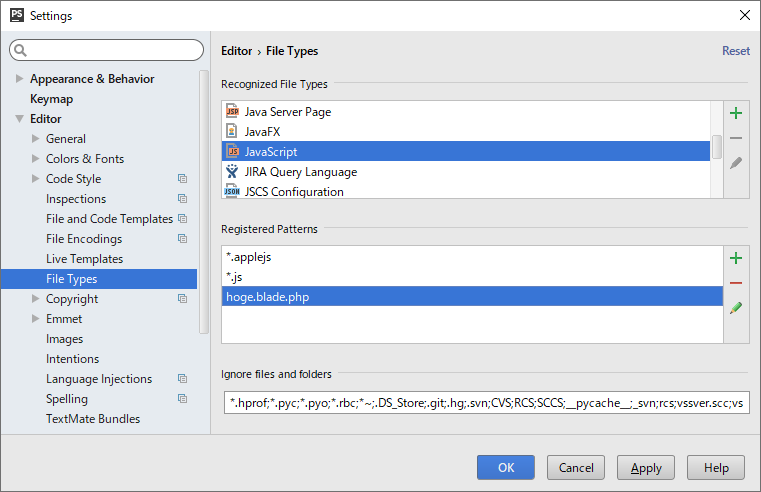
- phpStormの設定Settings / Editor / File Typesにhoge.blade.phpを追加します。
hoge.blade.phpをJavaScriptとして定義すると、JavaScriptの言語補完が効くようになります。
#ref(): File not found: "phpstmjs_before.png)#ref(phpstmjs_after.png" at page "Laravel-20181219"
before after
逆にBladeのタグは解釈してくれなくなるので、@foreach〜@endforeachみたいなディレクティブを使うと表記が乱れます。JavaScriptを取るかBladeを取るか・・・。
- route定義(web.php)します
1
Route::get('hoge',function(){return view()->make('hoge');})->name('hoge'); - HTMLから呼びます
これで、PhpStormで補完しながら快適に書け、Bladeのタグも使用でき、動的に生成したJavaScriptをHTMLから呼び出せます。1
<script src="http://localhost/hoge"></script>