Laravel-20181219
_ JavaScriptをBlade+PhpStormで使って書く
LaravelではJavaScript外部ファイルは/public/jsあたりに置くと思います。しかしこれは単純にJavaScriptのファイルであり、動的に生成することができません。
折角LaravelなのでBladeを使ってJavaScriptを出力してみます。
- /resources/views/hoge.blade.phpファイルを作ります
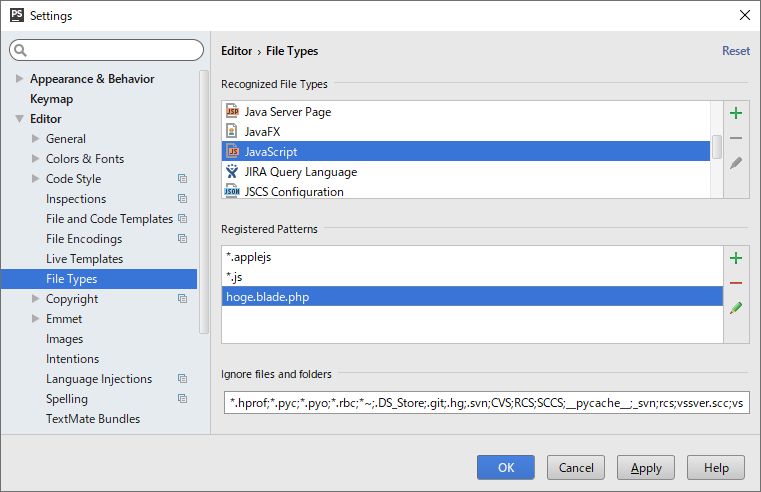
- phpStormの設定
Settings / Editor / File Typesにhoge.blade.phpを追加します。
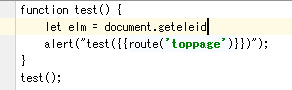
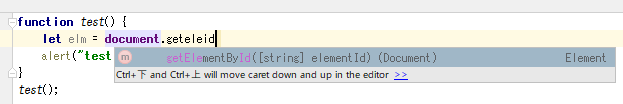
hoge.blade.phpをJavaScriptとして定義すると、JavaScriptの言語補完が効くようになります。
[before] [after]
逆にBladeのタグは解釈してくれなくなるので、@foreach〜@endforeachみたいなディレクティブを使うと表記が乱れます。JavaScriptを取るかBladeを取るか・・・。
使い方としてはあくまでJavaScriptメインで、phpの変数を使う時はJavaScriptの変数に代入let val = "{{$val}}";してJavaScript側でfor()するといった使い方をお勧めします。
- route定義(web.php)します
1
Route::get('hoge',function(){return view()->make('hoge');})->name('hoge'); - HTMLから呼びます
1
<script src="http://localhost/hoge"></script>
これで、PhpStormで補完しながら快適に書け、Bladeのタグも使用でき、動的に生成したJavaScriptをHTMLから呼び出せます。
Last-modified: 2018-12-20 (木) 22:34:39 (1953d)